wifidog认证服务器Wiwiz Auth API集成示例代码(PHP版)
<?php
$userkey = "8C447CEAC649C9CC"; // replace with your own user key
//****************************************************
// Gets incoming parameters
//****************************************************
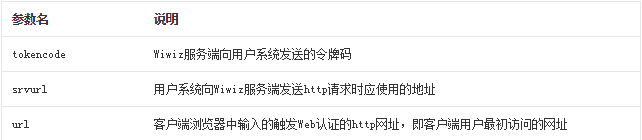
$pTokencode = $_REQUEST["tokencode"]; // incoming parameter "tokencode"
$pSrvurl = $_REQUEST["srvurl"]; // incoming parameter "srvurl"
session_start();
if($pTokencode != null)
$_SESSION['tokencode'] = $pTokencode;
if($pSrvurl != null)
$_SESSION['srvurl'] = $pSrvurl;
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Content-Language" content="zh">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-Control" content="no-cache">
<title> Wiwiz Auth API Usage Sample </title>
</head>
<body>
<form method="post">
User Name: <input type="text" name="username" />
<br>
Password: <input type="password" name="pswd" />
<br>
<input type="submit" name="login" value="Login" />
<br>
<?php
if(isset($_REQUEST['login'])) { // if "Login" button is clicked
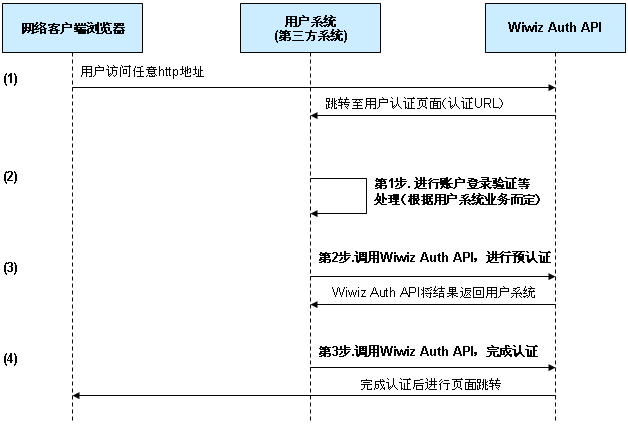
//****************************************************
// Step 1. Do your business. E.g. check user login ...
//****************************************************
$loginSuccess = false;
//
// Do something you need.
// e.g. verify the user
// ......
//
$loginSuccess = true; // assume login successful
if($loginSuccess == false) {
echo "Login Failed!"; // if user login failed, show an error message
} else {
//****************************************************
// Step 2. Do the pre-auth by calling Wiwiz Auth API
// IMPORTANT: Do this on your server side(ASP, C#, JSP/Servlet, PHP...),
// but DO NOT do this on your client side (HTML/Javascript)
//****************************************************
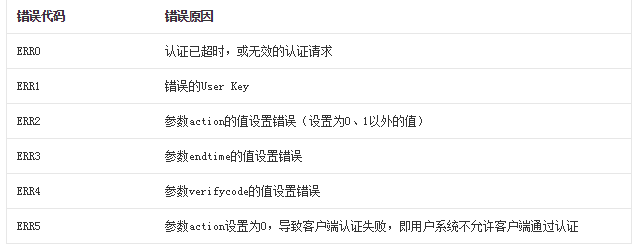
// parameter "action" : REQUIRED!
// set it to "1" to authenticate the user
// set it to "0" to block the user
$action = "1";
// parameter "tokencode": REQUIRED!
// set identical to the incoming parameter
$tokencode = $_SESSION['tokencode'];
// parameter "srvurl": REQUIRED!
// set identical to the incoming parameter
$srvurl = $_SESSION['srvurl'];
// parameter "endtime" : OPTIONAL
// Format: yyyy-mm-dd hh:MM:ss e.g. 2012-05-31 21:39:00
// set this parameter to set the time to close the user's Internet connection
// Note: the value must be url-encoded.
$endtime = urlencode('2012-05-31 21:39:00');
// parameter "postauth" : OPTIONAL
// E.g. http://www.YourDomain.com
// set this parameter to redirect to a specified URL after authenticated.
// Note: the value should be url-encoded.
$postauth = urlencode("http://www.wiwiz.com");
$parameters = "?wiwiz_auth_api=1&ver=1.0". // parameter "wiwiz_auth_api" and "ver". Fixed value
"&tokencode=". $tokencode . // parameter "tokencode". See above
"&userkey=". $userkey . // parameter "userkey". Set your own User Key
"&action=". $action . // parameter "action". See above
"&endtime=". $endtime . // parameter "endtime". See above
"&postauth=". $postauth; // parameter "postauth". See above
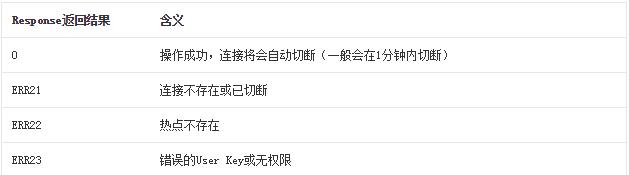
$verifycode = file_get_contents($srvurl . $parameters); // gets "verifycode" - the verification result from Wiwiz server side
$userstring = $_REQUEST['username']; // sets the Track Data (Optional), e.g. username
if (strpos ($verifycode, "ERR") === 0) {
// if there is an error, show error code
echo "Error: ". $verifycode;
} else {
// OK, now. do Step 3.
//****************************************************
// Step 3. Complete the Authentication by calling Wiwiz Auth API
//****************************************************
$redirectUrl = $srvurl. // use the value of incoming parameter "srvurl" as the redirection address
"?wiwiz_auth_api_login=1". // parameter "wiwiz_auth_api_login"
"&tokencode=". $tokencode . // parameter "tokencode", set identical to the incoming parameter
"&verifycode=". $verifycode . // parameter "verifycode", the verification result from Wiwiz server side
"&userstring=". $userstring; // parameter "userstring" (Optional), the Track Data set by the user
ob_start();
header("Location: ". $redirectUrl); // finally, do the redirection
ob_flush();
// echo "<script>location.href=\"". $redirectUrl ."\"</script>";
}
}
}
?>
</form>
</body>
</html>
本文章由 http://www.wifidog.pro/2015/03/20/wifidog%E8%AE%A4%E8%AF%81%E6%9C%8D%E5%8A%A1%E5%99%A8PHP%E7%89%88.html 整理编辑,转载请注明出处