OpenWrt luci添加上传下载及网络摄像头功能。
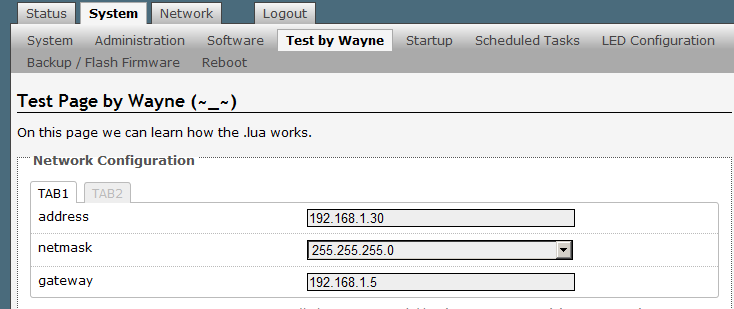
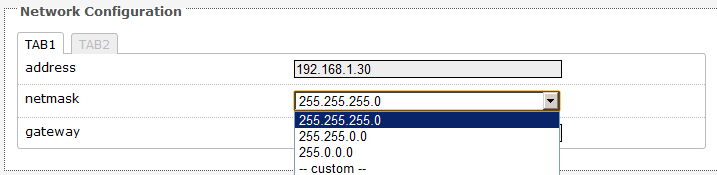
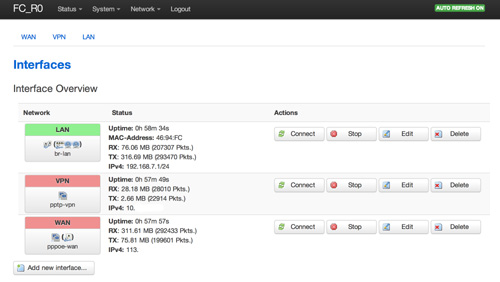
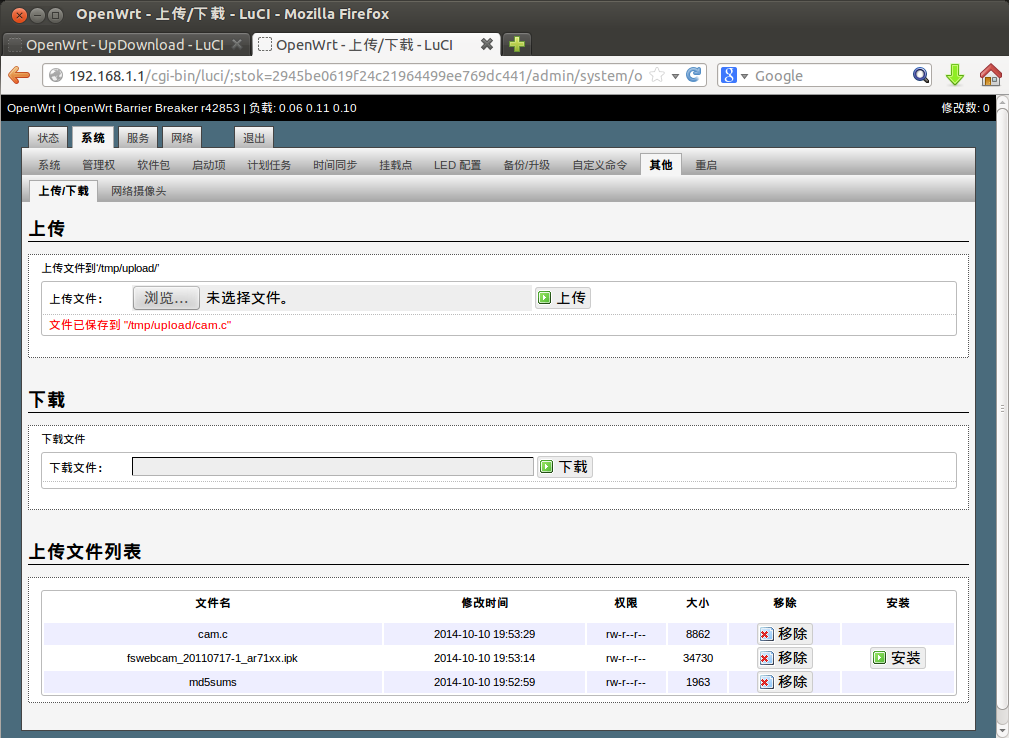
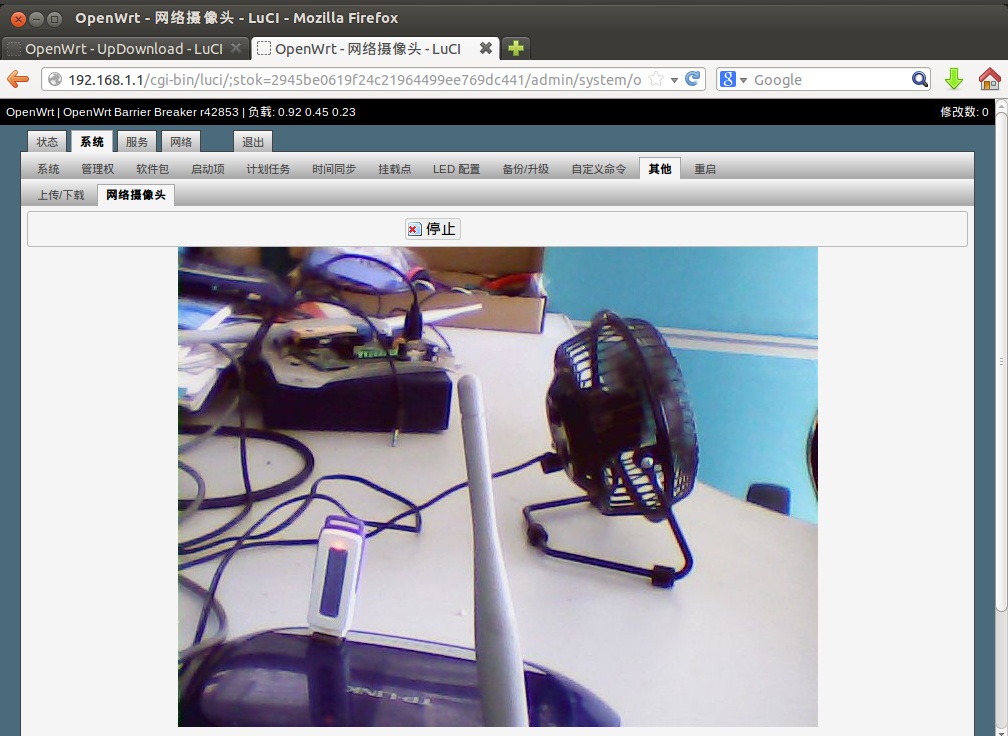
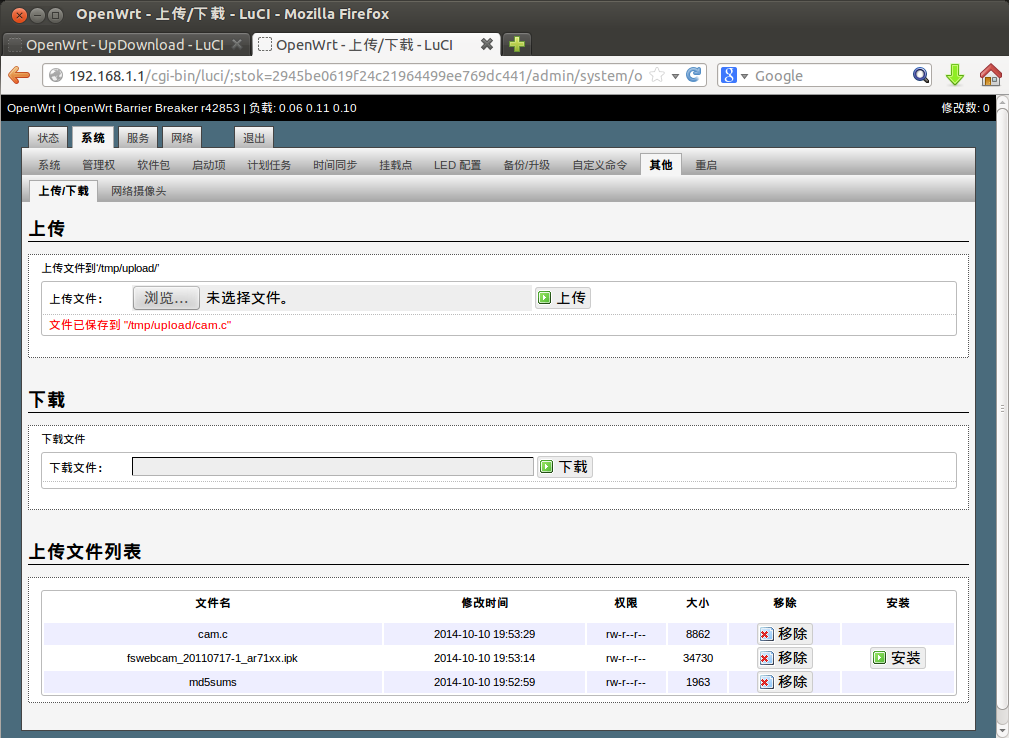
花了几天时间给OpenWrt弄了个上传下载及网络摄像头功能。对lua及luci不熟,时间花的有点多。此软件包是纯luci应用,可以安装在任意平台,网络摄像头要依赖mjpg-streamer。效果图如下:


主要源码如下:
controller/updownload.lua文件:
--[[
Other module
Description: File upload / download, web camera
Author: yuleniwo xzm2@qq.com QQ:529698939
]]--
module("luci.controller.other", package.seeall)
function index()
local page = entry({"admin", "system", "other"}, alias("admin", "system", "other", "updownload"), _("Other"), 89)
entry({"admin", "system", "other", "updownload"}, form("updownload"), _("Upload / Download"))
if nixio.fs.access("/etc/config/mjpg-streamer") then
entry({"admin", "system", "other", "webcam"}, call("Webcam"), _("Web Camera"))
end
page.i18n = "other"
page.dependent = true
end
local translate = luci.i18n.translate
local http = luci.http
function Webcam()
local iframe = '<iframe src="http://%s:%s@%s:%s" frameborder="no" border="0" width="800" height="600" marginwidth="0" marginheight="0" allowtransparency="yes"></iframe>'
local html, msg, status
local act = http.formvalue("act")
if act then
if act == "start" then
luci.sys.call("/etc/init.d/mjpg-streamer start")
elseif act == "stop" then
luci.sys.call("/etc/init.d/mjpg-streamer stop")
luci.sys.call("sleep 1")
end
end
local v = nixio.fs.glob("/dev/video[0-9]")()
if v then
if luci.sys.call("pidof mjpg_streamer > /dev/null") == 0 then
local uci, user, pwd, ip, port
uci = require "luci.model.uci".cursor()
user = uci:get("mjpg-streamer", "core", "username")
pwd = uci:get("mjpg-streamer", "core", "password")
ip = uci:get("network", "lan", "ipaddr")
port = uci:get("mjpg-streamer", "core", "port")
html = string.format(iframe, user, pwd, ip, port)
status = true
else
status = false
msg = translate("Service 'mjpg_streamer' not started.")
end
else
msg = translate("Video device not found.")
end
luci.template.render("webcam", {html = html, msg = msg, status = status})
end
model/cbi/updownload.lua文件:
local fs = require "luci.fs"
local http = luci.http
ful = SimpleForm("upload", translate("Upload"), nil)
ful.reset = false
ful.submit = false
sul = ful:section(SimpleSection, "", translate("Upload file to '/tmp/upload/'"))
fu = sul:option(FileUpload, "")
fu.template = "cbi/other_upload"
um = sul:option(DummyValue, "", nil)
um.template = "cbi/other_dvalue"
fdl = SimpleForm("download", translate("Download"), nil)
fdl.reset = false
fdl.submit = false
sdl = fdl:section(SimpleSection, "", translate("Download file"))
fd = sdl:option(FileUpload, "")
fd.template = "cbi/other_download"
dm = sdl:option(DummyValue, "", nil)
dm.template = "cbi/other_dvalue"
function Download()
local sPath, sFile, fd, block
sPath = http.formvalue("dlfile")
sFile = nixio.fs.basename(sPath)
if luci.fs.isdirectory(sPath) then
fd = io.popen('tar -C "%s" -cz .' % {sPath}, "r")
sFile = sFile .. ".tar.gz"
else
fd = nixio.open(sPath, "r")
end
if not fd then
dm.value = translate("Couldn't open file: ") .. sPath
return
end
dm.value = nil
http.header('Content-Disposition', 'attachment; filename="%s"' % {sFile})
http.prepare_content("application/octet-stream")
while true do
block = fd:read(nixio.const.buffersize)
if (not block) or (#block ==0) then
break
else
http.write(block)
end
end
fd:close()
http.close()
end
local dir, fd
dir = "/tmp/upload/"
nixio.fs.mkdir(dir)
http.setfilehandler(
function(meta, chunk, eof)
if not fd then
if not meta then return end
fd = nixio.open(dir .. meta.file, "w")
if not fd then
um.value = translate("Create upload file error.")
return
end
end
if chunk and fd then
fd:write(chunk)
end
if eof and fd then
fd:close()
fd = nil
um.value = translate("File saved to") .. ' "/tmp/upload/' .. meta.file .. '"'
end
end
)
if luci.http.formvalue("upload") then
local f = luci.http.formvalue("ulfile")
if #f <= 0 then
um.value = translate("No specify upload file.")
end
elseif luci.http.formvalue("download") then
Download()
end
local inits, attr = {}
for i, f in ipairs(fs.glob("/tmp/upload/*")) do
attr = fs.stat(f)
if attr then
inits[i] = {}
inits[i].name = fs.basename(f)
inits[i].mtime = os.date("%Y-%m-%d %H:%M:%S", attr.mtime)
inits[i].modestr = attr.modestr
inits[i].size = tostring(attr.size)
inits[i].remove = 0
inits[i].install = false
end
end
form = SimpleForm("filelist", translate("Upload file list"), nil)
form.reset = false
form.submit = false
tb = form:section(Table, inits)
nm = tb:option(DummyValue, "name", translate("File name"))
mt = tb:option(DummyValue, "mtime", translate("Modify time"))
ms = tb:option(DummyValue, "modestr", translate("Mode string"))
sz = tb:option(DummyValue, "size", translate("Size"))
btnrm = tb:option(Button, "remove", translate("Remove"))
btnrm.render = function(self, section, scope)
self.inputstyle = "remove"
Button.render(self, section, scope)
end
btnrm.write = function(self, section)
local v = luci.fs.unlink("/tmp/upload/" .. luci.fs.basename(inits[section].name))
if v then table.remove(inits, section) end
return v
end
function IsIpkFile(name)
name = name or ""
local ext = string.lower(string.sub(name, -4, -1))
return ext == ".ipk"
end
btnis = tb:option(Button, "install", translate("Install"))
btnis.template = "cbi/other_button"
btnis.render = function(self, section, scope)
if not inits[section] then return false end
if IsIpkFile(inits[section].name) then
scope.display = ""
else
scope.display = "none"
end
self.inputstyle = "apply"
Button.render(self, section, scope)
end
btnis.write = function(self, section)
local r = luci.sys.exec(string.format('opkg --force-depends install "/tmp/upload/%s"', inits[section].name))
form.description = string.format('<span style="color: red">%s</span>', r)
end
return ful, fdl, form
view/cbi/other_button.htm文件:
<%+cbi/valueheader%>
<% if self:cfgvalue(section) ~= false then %>
<input class="cbi-button cbi-input-<%=self.inputstyle or "button" %>" style="display: <%= display %>" type="submit"<%= attr("name", cbid) .. attr("id", cbid) .. attr("value", self.inputtitle or self.title)%> />
<% else %>
-
<% end %>
<%+cbi/valuefooter%>
view/cbi/other_dvalue.htm文件:
<%+cbi/valueheader%>
<span style="color: red">
<%
local val = self:cfgvalue(section) or self.default or ""
write(pcdata(val))
%>
</span>
<%+cbi/valuefooter%>
view/cbi/other_upload.htm文件:
<%+cbi/valueheader%>
<label class="cbi-value" style="display:inline-block; width: 80px" for="ulfile"><%:Upload file:%></label>
<input class="cbi-input-file" style="width: 400px" type="file" id="ulfile" name="ulfile" />
<input type="submit" class="cbi-button cbi-input-apply" name="upload" value="<%:Upload%>" />
<%+cbi/valuefooter%>
view/cbi/other_download.htm文件:
<%+cbi/valueheader%>
<label class="cbi-value" style="display:inline-block; width: 80px" for="dlfile"><%:Download file:%></label>
<input class="cbi-input-file" style="width: 400px" type="text" id="dlfile" name="dlfile" />
<input type="submit" class="cbi-button cbi-input-apply" name="download" value="<%:Download%>" />
<%+cbi/valuefooter%>
view/webcam.htm文件:
<%+header%>
<div class="cbi-section-error"<% if not msg then %> style="display:none"<% end %>><%=msg%></div>
<form method="post" action="<%=REQUEST_URI%>"<%if status == nil then %> style="display:none"<% end %>>
<div class="cbi-section-node">
<div class="cbi-value cbi-value-last">
<input type="hidden" name="act" value="<% if status then write('stop') else write('start') end %>" />
<div class="cbi-value-field">
<input class="cbi-button cbi-input-<% if status then write('remove') else write('apply') end %>" type="submit" value="<% if status then write(translate('Stop')) else write(translate('Start')) end %>" />
</div>
</div>
</div>
</form>
<div style="text-align: center">
<% if html then write(html) end %>
</div>
<%+footer%>
为了使添加的软件包能在openwrt源码make menuconfig时识别出来,需要在./feeds/luci/contrib/package/luci/Makefile增加如下语句:
$(eval $(call application,other,luci my other application))
软件包下载地址:luci-app-other_0.12.ipk
完整源码下载地址:luci-other_src.tar.gz
本文章由 http://www.wifidog.pro/2015/01/04/wifidog-luci.html 整理编辑,转载请注明出处